Amb aquest nou lliurament, tancarem la sèrie d’articles referits a les bases i estratègies en el disseny de visualitzacions orientades a l’anàlisi de dades (vagi per davant que es tracta més aviat gairebé d’un punt i seguit). A les anteriors entrades, comentem precisament les bases, els fonaments, els elements atòmics necessaris per a la confecció de visualitzacions que permetin als nostres usuaris finals, i a nosaltres mateixos, l’exploració de la informació d’una forma àgil i que ens permeti la presa de decisions basades en evidències procedents de les nostres dades.
Després d’una primera retrospectiva i posada de context, entrem de ple en els aspectes de selecció del gràfic apropiat, en funció de les necessitats analítiques que volíem cobrir en cada cas, per després continuar amb un altre dels pilars del disseny de visualitzacions de dades analítiques, l’ús de colors significatius i coherents.
Sent aquestes peces, principalment les presentades en els dos últims lliuraments, pilars del desenvolupament de vistes de caràcter analític, dashboards o informes, necessiten ser estructurades per oferir una visió conjunta de la informació que afavoreixi la localització de la informació, ressalti els elements que siguin principals i ens permeti, en definitiva, comptar amb un disseny efectiu i útil de la informació amb què comptem.
Com a objectiu hauríem de tenir com a meta aconseguir que els nostres usuaris puguin comprendre ràpidament l’estructura de la informació presentada
Això ens porta a veure quins criteris i estratègies hem de seguir amb la idea d’estructures cada element analític per poder proporcionar informació crítica de manera visual i fàcil d’entendre, mantenint el delicat equilibri entre estètica i funcionalitat (no oblidem que una visualització atractiva, col·labora en el rèdit del seu ús). Com a objectiu hauríem de tenir com a meta aconseguir que els nostres usuaris puguin comprendre ràpidament l’estructura de la informació presentada, localitzant de forma senzilla els elements que els ocupen en la seva anàlisi concreta, així com facilitar la navegació entre els elements proporcionats per poder treballar d’una forma eficient.
De tots els elements que podríem tractar sobre l’estructuració de vistes analítiques, podem destacar les tres següents com a principals.
Jerarquia visual
La jerarquia visual és l’organització i disposició d’elements visuals en una vista analítica de manera que guiï l’espectador a través de la informació de manera lògica i efectiva. Es tracta de dirigir l’atenció de l’usuari cap al més important i facilitar la comprensió de la informació presentada.
La jerarquia visual és l’organització i disposició d’elements visuals en una vista analítica de manera que guiï l’espectador a través de la informació de manera lògica i efectiva
Destacar el Més Important
És molt important destacar els elements més importants o rellevants. Utilitzant colors, mides de font, negretes o elements gràfics (KPI, línies de tendència…) per ressaltar les dades clau. Això ajudarà que els usuaris identifiquin ràpidament la informació crítica.
Per exemple, si estem mostrant tasques pendents associades a expedients, podríem ressaltar aquest número en un color cridaner (vermell si ho considerem una cosa negativa) i col·locar-lo en un lloc destacat en el dashboard (com veurem en el següent punt) a través d’un Indicador textual amb un tipus de lletra més gran que la resta.
Organització de Manera Lògica
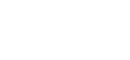
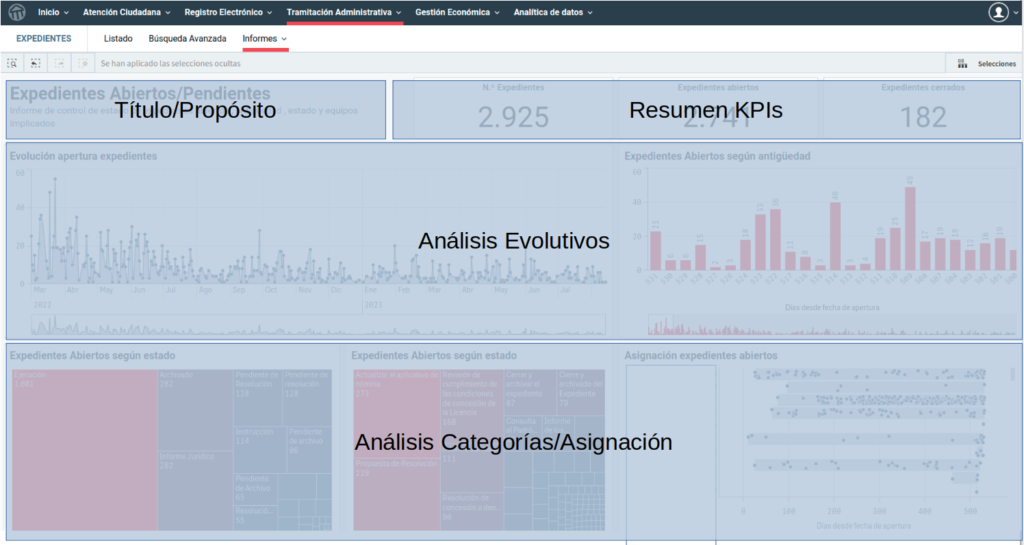
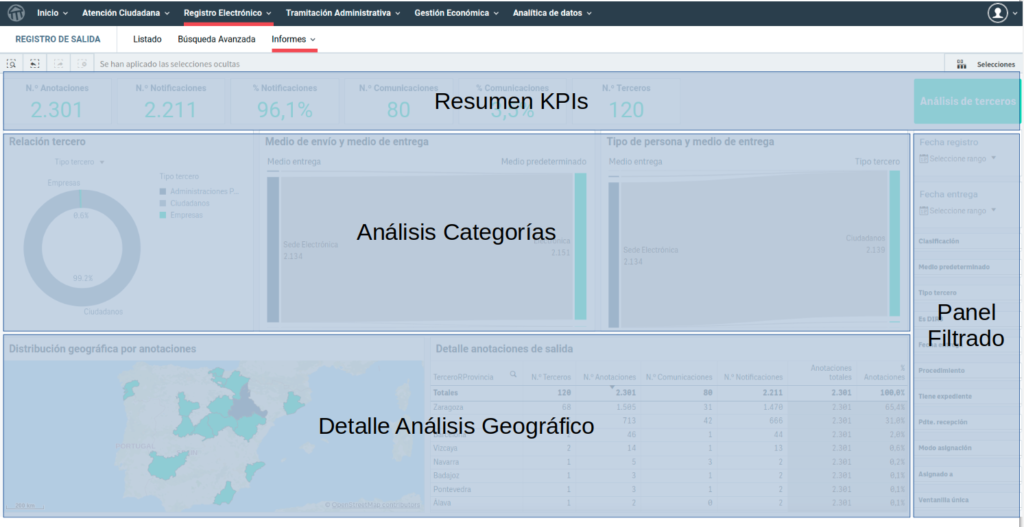
L’organització lògica és essencial en la jerarquia visual. És important mantenir patrons de visualització en funció del tipus d’informe o quadre de comandament, establir àrees d’anàlisi de resum o filtrat d’informació. Això ens va a ajudar a localitzar de forma més àgil la informació, emfatitzar elements destacats en col·locar-los en posicions més accessibles.
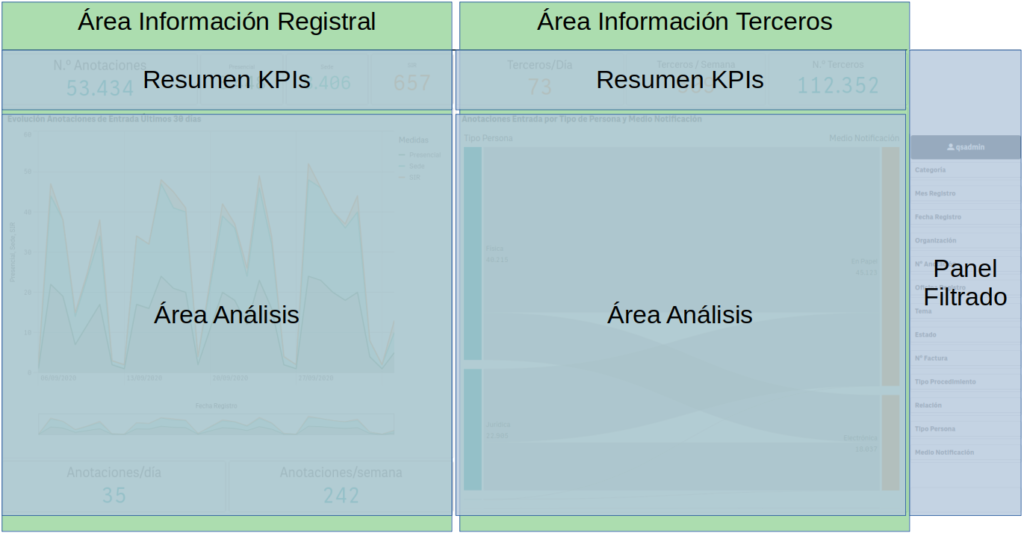
A l’hora d’ubicar els elements, hem de tenir en compte que en abordar una visualització analítica seguim el nostre patró habitual de lectura. En el nostre sistema d’escriptura (i per tant lectura) és dextrovers, llegim d’esquerra a dreta i, a més, de dalt a baix. És per això que, a l’hora de plantejar la localització dels nostres elements, els que vulguem destacar o donar preponderància, els hauríem de col·locar a dalt i a l’esquerra (KPI, textos significatius, alertes…) per anar descendint cap a baix i la dreta, on, en funció de l’anàlisi, podem col·locar taules de resum, elements de filtrat etc.
Com veurem posteriorment també és rellevant agrupar els elements relacionats, que analitzen un determinat àrea o mesura, junts, fent ús de contenidors o panells. En cada una d’aquestes agrupacions haurem d’aplicar el mateix criteri d’ordenació derivat del nostre sistema de lecto/escriptura per facilitar la transmissió d’informació en les nostres visualitzacions.


Contrast
El contrast és un altre element fonamental en la jerarquia visual. És important utilitzar colors que contrastin fortament entre si per destacar elements importants. L’ús de paletes de colors adequades perquè puguem distingir elements o categories, com ja vam veure en entrades anteriors, i la utilització de fons clars que facilitin la lectura d’elements purament analítics, ajudaran que l’atenció de l’usuari es dirigeixi a l’anàlisi de forma efectiva.
Minimitzar la sobrecàrrega (“dashboard clutter”)
La sobrecàrrega visual pot ser confusa i dificultar la comprensió de la informació. És necessari evitar l’excés d’elements, colors i text innecessari en el teu dashboard. La simplicitat pot ser molt efectiva per comunicar informació de manera clara, en aquest context el mantra “menys és més” és d’aplicació gairebé obligada.
Agrupació lògica
L’agrupació lògica és el procés d’organitzar elements visuals i dades de manera que estiguin relacionats entre si i tinguin sentit per a l’usuari. Aquesta tècnica s’utilitza per agrupar informació similar o relacionada de manera que sigui més fàcil d’entendre i processar.
L’agrupació lògica és el procés d’organitzar elements visuals i dades de manera que estiguin relacionats entre si i tinguin sentit per a l’usuari
Classificació de Continguts
La classificació de continguts és essencial per a l’agrupació lògica. Divideix les teves dades en categories o temes que tinguin sentit per als usuaris. Així doncs, si coexisteixen dins de la mateixa visualització, per exemple, elements d’anàlisi expediental amb altres de relacionats amb la categorització dels tercers associats, és important agrupar-los entre si per facilitar la coherència i l’ús per part de l’usurari de la informació que proporcionen.
Aquesta classificació pot ser a nivell de categorització, de rang temporal analitzat, de tipus de mesura etc.
De cara a emfatitzar aquestes classificacions, farem ús de panells o seccions ben delimitades, que permetin identificar les agrupacions per part de l’usuari de forma natural. Això ajudarà, a més, en casos on comptem amb visualitzacions amb una càrrega d’elements ressenyable. En cada una d’aquestes agrupacions, aplicarem a la vegada, l’ordenació jeràrquica que hem comentat anteriorment

Ús de Colors i Etiquetes
Com vam veure al nostre anterior monogràfic, és molt important l’ús colors i etiquetes consistents per indicar la pertinença a un grup o categoria específica. Mantenir, a més, la coherència del seu ús entre les nostres diferents visualitzacions, permetrà agrupacions visuals naturals, la qual cosa veníem a denominar “llegendes silencioses”
Navegació intuïtiva
La navegació intuïtiva es refereix a la capacitat d’un usuari per moure’s de manera eficient i comprendre l’estructura d’un dashboard, o vista analítica, sense esforç addicional o confusió. Implica plantejar el disseny de tal manera que els usuaris puguin accedir i escanejar les dades de manera fluida i natural.
La navegació intuïtiva es refereix a la capacitat d’un usuari per moure’s de manera eficient i comprendre l’estructura d’un dashboard, o vista analítica
Menús de Navegació
En cas de ser necessari, s’han d’incloure menús de navegació que, a més, siguin clars i fàcils d’entendre. Aquests menús poden incloure pestanyes, botons o altres elements interactius que permetin als usuaris canviar entre diferents vistes o seccions del conjunt de visualitzacions de treball. Cada element del menú ha d’estar etiquetat de manera clara i concisa per indicar la seva funció.
Filtres Interactius
Els filtres interactius permetran als usuaris refinar i personalitzar les dades que veuen en la nostra visualització. Poden ser lliscadors, quadres de cerca, menús desplegables… que permetin als usuaris seleccionar paràmetres específics, com dates, regions o categories.
En una visió més àmplia d’aquest concepte, els propis elements d’anàlisi, en una situació ideal, es converteixen també en elements de filtrat i així, per exemple, en prémer a les barres d’un gràfic d’evolució de registre d’entrada ens quedem (filtrem) pels mesos que ens criden l’atenció. Aplicar aquest criteri fa que el filtrat sigui encara més accessible i es processi de forma natural seguint l’atenció de l’usuari analista.
Enllaços i Referències Encreuades
En cas que comptem amb anàlisis relacionades entre les diferents visualitzacions, és interessant incloure enllaços que permetin accedir ràpidament a unes des de d’altres. Addicionalment, i en funció del nivell de profunditat (drill down) de la nostra visualització analítica, es fa summament interessant i operatiu el comptar amb enllaços a elements externs associats a la informació analitzada. Poden ser enllaços a altres entorns analítics externs, canals de continguts o fins i tot als propis elements que han originat aquestes anàlisis per facilitar els circuits d’actuació després de la presa de decisió (aplicant conceptes d’“intel·ligència activa”).
Conclusions
Com veiem, són diverses les consideracions que hem de tenir en compte en l’elaboració i disseny de les nostres visualitzacions de caràcter analític. De totes elles, les exposades a nivell d’organització i navegació són molt importants de cara a la transmissió i disposició d’informació per a la presa de decisions. Els mateixos elements desorganitzats, o sense una estructura clara ens poden portar a la generació de “soroll” que dificulti les anàlisis i l’aprofitament eficient dels elements analítics utilitzats.
El disseny de visualitzacions de dades és una combinació d’art i ciència
En qualsevol cas, el disseny de visualitzacions de dades és una combinació d’art i ciència, on estètica i funcionalitat es combinen per proporcionar la informació de manera que es faci més eficient la presa de decisions. Seguint regles com les comentades, aplicant els mateixos, a més, de forma iterativa adaptant-nos a les necessitats que puguin anar sorgint, decantarem la balança del costat de la ciència per fer que les nostres dades una informació valuosa a la presa de decisions de les nostres organitzacions.